Sobat blogger dimana saja anda berada, kembali lagi dengan saya di nge-blog bareng dengan cara dan versi yang beda, hehe :D. Kali ini saya mau memberikan cara untuk membuat halaman Contact Us atau Hubungi Kami di blog sobat blogger sekalian. Halaman ini diperlukan agar pembaca blog sobat dapat menghubungi sobat jika ingin bertanya atau berkomunikasi lebih intens lagi. Oleh karna itu sangat diperlukan halaman Hubungi Kami ini, lagi pula navigasi blog sobat juga lebih lengkap dengan adanya halaman ini.
Cara Membuat Form Contact Us Pada Menu Blog
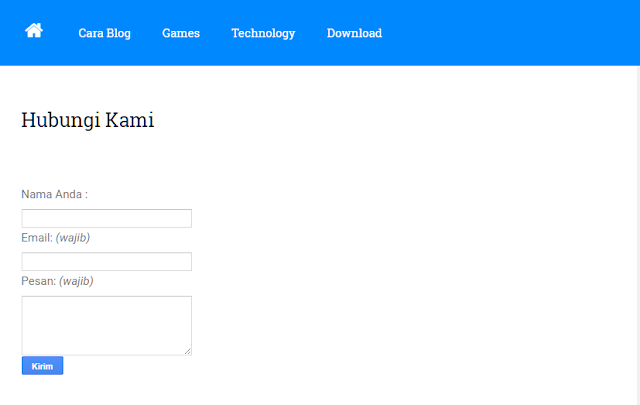
Oh iya dari judulnya kita akan membuat form loh sobat untuk halaman Hubungi Kami ini. Form adalah tempat dimana pembaca dapat memasukkan data dan pesan mereka untuk dikirim ke email sobat blogger. Oleh karna itu isi dari halaman Hubungi Kami ini hanya berisikan form.
Yuk langsung ke topik pembahasannya =====================>
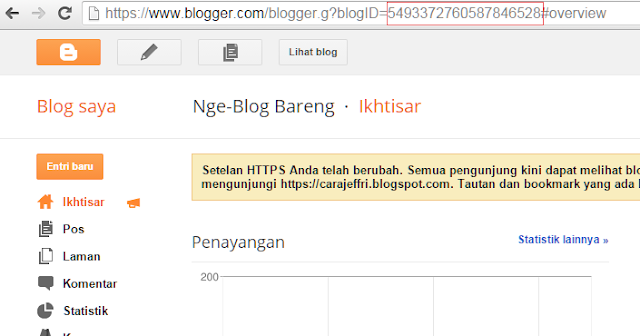
1. Untuk pertama-tama sobat siapkan dulu ID blog sobat. Belum tau dimana id blog sobat, lihat dibagian URL blog sobat setelah login pada blogger pasti sobat akan melihat blogID sobat. Sobat juga bisa lihat gambar dibawah ini biar lebih jelas.
2. Kalau ID Blog sudah didapat, saatnya sobat masuk ke pembuatan halaman atau bahasa inggrisnye "page". Nah langsung deh pilih Laman baru atau New Page, bisa ga sobat blogger, kalo gitu saya kasi gambar deh buat sobat sapa tau bisa lebh jelas dan lebih akurat, hehe.
3. Pada tampilan halaman baru buatlah judul halaman dengan Hubungi Kami atau lebih keren dengan Contact Us, boleh juga dengan bahasa sobat yang lebih kreatif lagi. Lanjutkan dengan memilih tampilan halaman HTML karna sekarang kita bekerja di area koding, hehe. Yap sobat yang akan sobat copykan nanti adalah koding karna kita membuat form yang tidak mungkin kita membuatnya dihalaman compose. Copy script di bawah ini dan pastekan ke halaman HTML sobat dan jangan lupa ganti ID Blog nya ya sobat. Terakhir sobat setting kolom komentar agar tidak tampil pada halaman ini dengan cara pilihan ==> ceklist jangan bolehkan pada komentar pembaca. Tenang sobat gambarnya ada kok buat akurasi yang lebih akurat lagi dan semoga mudah di pahami juga.
Oh iya scriptnya ampe lupa, di bawah ini scripnya sobat :
<script>
var blogId = '5493372760587846528';//<==== Ganti dengan ID blog sobat ya.
//Dibawah ini pesan yang ditampilkan saat dan setelah proses berlangsung
var contactFormMessageSendingMsg ='Mengirim...';
var contactFormMessageSentMsg = 'Pesan Anda telah dikirim.';
var contactFormMessageNotSentMsg = 'Pesan tidak dapat dikirim. Silakan coba lagi nanti.';
var contactFormEmptyMessageMsg ='Kolom pesan tidak boleh kosong.';
var contactFormInvalidEmailMsg = 'Sebuah email yang valid diperlukan.'
var widgetLoaded=false;
function sendEmailMsg() {
if(widgetLoaded== false) {
_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'sidebar', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': contactFormMessageSendingMsg , 'contactFormMessageSentMsg': contactFormMessageSentMsg , 'contactFormMessageNotSentMsg': contactFormMessageNotSentMsg , 'contactFormInvalidEmailMsg': contactFormInvalidEmailMsg , 'contactFormEmptyMessageMsg': contactFormEmptyMessageMsg , 'title': 'Contact Form', 'blogId': blogId, 'contactFormNameMsg': 'Name', 'contactFormEmailMsg': 'Email', 'contactFormMessageMsg': 'Message', 'contactFormSendMsg': 'Send', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull'));
widgetLoaded=true;
document.getElementById('ContactForm1_contact-form-submit').click();
}
return true;
}
</script>
<br />
<form name="contact-form">
<div>
Nama Anda : </div>
<input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" />
<br />
<div>
Email: <em>(wajib)</em></div>
<input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" />
<br />
<div>
Pesan: <em>(wajib)</em></div>
<textarea class="contact-form-email-message" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea>
<br />
<input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" onclick="sendEmailMsg()" type="button" value="Kirim" />
<br />
<div style="max-width: 450px; text-align: center; width: 100%;">
<div class="contact-form-error-message" id="ContactForm1_contact-form-error-message">
</div>
<div class="contact-form-success-message" id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
var blogId = '5493372760587846528';//<==== Ganti dengan ID blog sobat ya.
//Dibawah ini pesan yang ditampilkan saat dan setelah proses berlangsung
var contactFormMessageSendingMsg ='Mengirim...';
var contactFormMessageSentMsg = 'Pesan Anda telah dikirim.';
var contactFormMessageNotSentMsg = 'Pesan tidak dapat dikirim. Silakan coba lagi nanti.';
var contactFormEmptyMessageMsg ='Kolom pesan tidak boleh kosong.';
var contactFormInvalidEmailMsg = 'Sebuah email yang valid diperlukan.'
var widgetLoaded=false;
function sendEmailMsg() {
if(widgetLoaded== false) {
_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'sidebar', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': contactFormMessageSendingMsg , 'contactFormMessageSentMsg': contactFormMessageSentMsg , 'contactFormMessageNotSentMsg': contactFormMessageNotSentMsg , 'contactFormInvalidEmailMsg': contactFormInvalidEmailMsg , 'contactFormEmptyMessageMsg': contactFormEmptyMessageMsg , 'title': 'Contact Form', 'blogId': blogId, 'contactFormNameMsg': 'Name', 'contactFormEmailMsg': 'Email', 'contactFormMessageMsg': 'Message', 'contactFormSendMsg': 'Send', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull'));
widgetLoaded=true;
document.getElementById('ContactForm1_contact-form-submit').click();
}
return true;
}
</script>
<br />
<form name="contact-form">
<div>
Nama Anda : </div>
<input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" />
<br />
<div>
Email: <em>(wajib)</em></div>
<input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" />
<br />
<div>
Pesan: <em>(wajib)</em></div>
<textarea class="contact-form-email-message" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea>
<br />
<input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" onclick="sendEmailMsg()" type="button" value="Kirim" />
<br />
<div style="max-width: 450px; text-align: center; width: 100%;">
<div class="contact-form-error-message" id="ContactForm1_contact-form-error-message">
</div>
<div class="contact-form-success-message" id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
Hampir selesai nih kerjaan kita sobat, terakhir sobat publikasikan ya jangan lupa. Sobat sudah bisa melihat halaman Contact Us dan langsung aja di test sobat blogger sekalian dengan mengisi nama, email dan pesan lalu kirim. Setelah terkirim sobat cek deh gmail sobat pada inbox social ya pasti ada email masuk dari form contact yang sobat kirim tadi. Oke deh sobat sekian dulu postingan yang ini yah share dan komen nya sangat sangat terima kasih banget, dan masih ada lagi artikel lain yang membahas tentang blog sobat, seperti artikel di bawah ini :
- 5 Cara Meningkatkan Traffic Blog Secara Cepat
- Cara Membuat dan Mendesain Blog Seperti Website Gratis Terbaru 2016
- Cara Ganti Template Blog Terbaru Gratis dan Gampang
- 7 Cara Membuat Menu Blog Lebih Menarik
Buat yang menunggu artikel selanjutnya Hubungi Kami ya sobat.





Belum ada tanggapan untuk "3 Langkah Cara Membuat Form Contact Us Pada Menu Blog"
Post a Comment